Wagon

Août 2024
Wagon est une application mobile francilienne innovante, développée par Arno Cellarier, conçue pour simplifier les déplacements quotidiens. Actuellement en phase de test avec un millier d'utilisateurs, elle permet de consulter en un coup d'œil les prochains départs en temps réel, et d'accéder à des informations trafic précises.
Décembre 2022
Sharenow est née en 2019 à la suite d’une joint-venture entre BMW Group et Mercedes-Benz Mobility. L’entreprise a récemment été rachetée par Free2move, filiale de mobilité du groupe Stellantis.
Décembre 2022
Sharenow est née en 2019 à la suite d’un joint-venture entre BMW Group et Mercedes-Benz Mobility. L’entreprise a récemment été rachetée par Free2move, filiale de mobilité du groupe Stellantis.
Les utilisateurs peuvent également signaler divers incidents, tels que l'affluence dans les wagons, les pannes d'ascenseurs, les distributeurs de tickets non fonctionnels, et même des problèmes comme des pickpockets ou des trains supprimés.
Wagon, avec une interface intuitive, espère être bientôt disponible sur iOS et Android, apportant ainsi une solution pratique pour les résidents et les touristes.
Parmi les fonctionnalités disponibles sur Wagon nous avons testé :
- Recherche d’arrêt et visualisation des horaires théoriques et en temps réel
- Signalement d’événements comme une forte affluence, des pickpockets, des ascenseurs en panne, toilettes hors service, ou distributeurs de tickets non fonctionnels.
🔎Conditions du test
Le test a été réalisé en août 2024 sur la version de test disponible sur Testflight.
Les fonctionnalités testées
“Recherche d’un arrêt pour l’horaire en temps réel” 🟢🟢⚪(évalué 2/3)
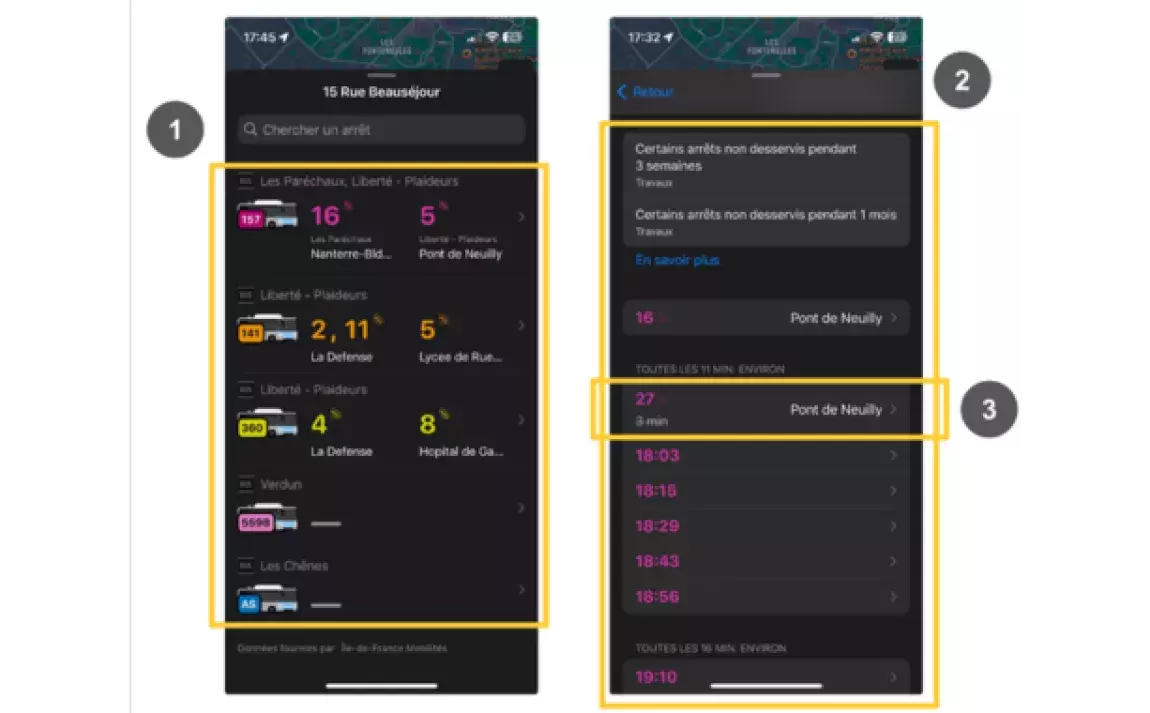
La fonctionnalité de recherche d'arrêt permet d'afficher en temps réel les prochains passages des RER, trains, métros, trams et bus à un arrêt donné. Il est possible de rechercher un arrêt de deux façons : soit en utilisant la carte, soit via la barre de recherche.
Pour trouver un arrêt sur la carte, il suffit de la déplacer et de sélectionner l'arrêt avec le curseur. Sinon, il suffit de taper le nom de l'arrêt directement dans la barre de recherche.
Le volet affiche alors les lignes qui desservent la zone sélectionnée, avec l'arrêt correspondant et les prochains passages dans les différentes directions. Si une info trafic est disponible, elle apparaît avec un code couleur indiquant la gravité de la perturbation (par exemple, arrêt non desservi), tandis que les lignes qui ne circulent pas s'affichent en bas de la page.
En cliquant sur un prochain passage, un écran s'affiche avec les horaires en temps réel ainsi que les horaires théoriques de la ligne. Les modes de transport sont représentés par des pictogrammes pour une meilleure distinction.
L’avis de l’expert UX/UI Imagine
-
Il est indiqué le temps d’attente pour le prochain transport (ici le bus). L’information indiquant le temps estimé pour arriver jusqu’à l’arrêt manque.
Recommandation : Ajouter le temps estimé entre la position et l’arrêt pour permettre à l’utilisateur de savoir s’il pourra attraper son transport (ici le bus). -
On compte un certain nombre de blocs sur cette page, mais cela manque de clarté.
Recommandation : Apporter davantage de guidage : ajouter / détailler les titres. Par exemple :-
Le 1er bloc pourrait avoir comme titre “Travaux”
-
Le 2nd bloc pourrait avoir comme titre “Prochain bus”
-
Le 3e bloc pourrait avoir comme titre “À partir de 18h, bus toutes les 11 min environ”
-
-
En dessous du temps d’attente, il y a des durées qui sont barrées.
Recommandation : Apporter davantage de guidage : il doit certainement s'agir du temps de retard du bus, mais cela n’est pas intuitif.

Ce qui nous a séduit 😊
- Interface simple, intuitive et moderne
- Horaires fiables en temps réel
- Localisation GPS précise
- Temps de chargement rapide
- Possibilité de visualiser les horaires théoriques et les trains supprimés
Ce qui nous a moins plu 🤔
- Les prochains passages sont affichés en liste et il n’est pas possible de filtrer sur un mode de transport spécifique
- Il faut bien zoomer sur la carte pour voir les arrêts
- Il n’est pas possible d’afficher plusieurs arrêts en même temps sur la carte
"Signaler un événement" 🟢🟢⚪(évalué 2/3)
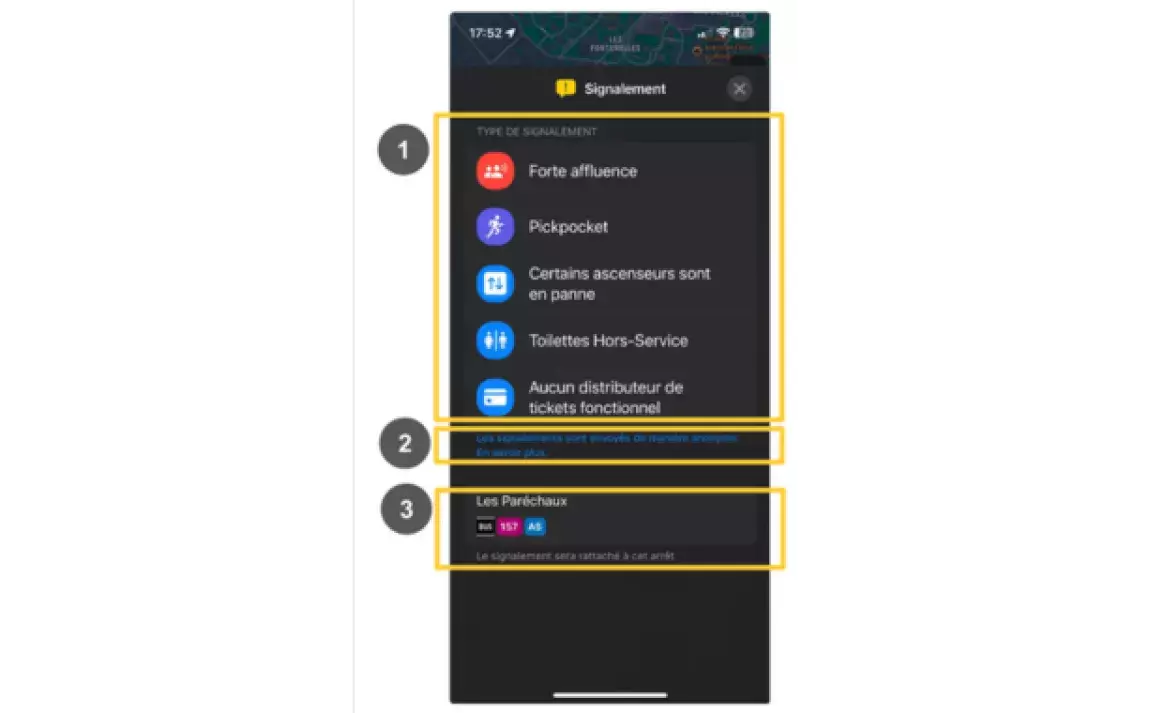
La fonctionnalité de signalement d'événements permet aux usagers de signaler différents problèmes susceptibles de perturber les déplacements et se base donc sur du crowdsourcing. Elle se distingue par sa simplicité d'utilisation et est accessible en un clic depuis la carte. Pour signaler un incident, il suffit de cliquer sur le bouton dédié et de sélectionner le type de problème rencontré : forte affluence, pickpocket, ascenseur en panne, toilettes hors service, ou distributeur de tickets non fonctionnel.
Chaque signalement est lié à un arrêt spécifique, garantissant une précision des informations partagées. Il est important de noter que la fonctionnalité ne permet de signaler un événement que si l'utilisateur se trouve à proximité de l'arrêt concerné, afin d'assurer la fiabilité et la pertinence des signalements. Cette restriction évite les faux rapports et garantit que les informations correspondent précisément à la situation sur place.
L’avis de l’expert UX/UI Imagine
-
Il n’est pas indiqué comment fonctionne le signalement. L’utilisateur est tenté de cliquer sur les différentes options (“Forte affluence”, etc) pour avoir plus de détails. Mais en faisant cela, il effectue un signalement.
Recommandation : Apporter davantage de guidage : à indiquer au-dessus du bloc “Type de signalement”. -
La phrase “Les signalements sont envoyés de manière anonyme.”, et le bouton “En savoir plus” se confondent. Ainsi l’utilisateur peut penser que cette action n’est pas cliquable.
Recommandation :-
Associer au texte une apparence spécifique dédiée aux textes de l’interface, qui ne se confond pas avec les actions.
-
Associer au bouton “En savoir plus” l’apparence des boutons d’action : dans ce cas, la taille du texte doit être augmentée (comme le bouton “En savoir plus” de la page précédente).
-
-
Il est indiqué l’arrêt auquel le signalement est fait. Mais il n’est pas possible de changer cet arrêt. Pourtant plusieurs arrêts étaient proposés sur la page précédente. Il semblerait donc logique d’avoir le choix entre au moins ces différents arrêts.
Recommandation : Ajouter la fonctionnalité de sélection des arrêts proposés sur la page précédente.

Ce qui nous a séduit 😊
- Signalement facile et rapide à faire
- Remontée d’informations différentes via crowdsourcing innovante
- Remontée uniquement possible si l’utilisateur est à proximité de l’arrêt
Ce qui nous a moins plu 🤔
- Le signalement est rattaché à un arrêt et non pas à une ligne
- Il n’est pas possible d’indiquer le niveau d’affluence ou des détails sur les signalements
- Il n’est pas possible d’assurer la fiabilisation des informations remontés par les utilisateurs
- Les informations sur les équipements en gare ne sont pas visibles sur les arrêts
LE VERDICT de nos experts
Wagon est une application actuellement disponible uniquement en version bêta, non encore présente sur les stores. Elle se distingue par son design moderne (note moyenne de 4/5) et une ergonomie de qualité, offrant une navigation fluide et intuitive (note moyenne de 4,5/5). Bien que la prise en main soit généralement facile, un tutoriel aurait parfois été utile (note moyenne de 4,5/5). Les principales fonctionnalités, telles que la recherche d'arrêt pour les horaires en temps réel et le signalement d'événements, ont été testées.
Cette application simplifie le quotidien des Franciliens en proposant une interface épurée et moderne pour consulter les horaires théoriques et en temps réel des différents modes de transport à leurs arrêts de choix. De plus, grâce au crowdsourcing, les utilisateurs peuvent signaler divers événements avec une grande facilité, qu'il s'agisse de forte affluence, de pickpockets, d'ascenseurs en panne, de toilettes hors service, ou de distributeurs de tickets non fonctionnels.
Cependant, tous les arrêts ne sont pas visibles sur la carte par défaut; ils n'apparaissent qu'en zoomant sur une zone précise. Il est possible de rechercher un arrêt via la barre de recherche, mais celle-ci ne propose pas d'auto-complétion, nécessitant une saisie exacte du nom de l'arrêt.
Pour améliorer son attractivité, Wagon pourrait intégrer des fonctionnalités telles que la mise en favoris des arrêts et des lignes, ainsi que la création de comptes pour sécuriser les signalements et garantir une meilleure fiabilité des informations. De plus, en l'absence de FAQ et d'écrans d'onboarding, il serait pertinent de proposer un court tutoriel lors du premier lancement pour une prise en main plus rapide et efficace. Enfin, une vue complète du réseau avec tous les arrêts et lignes sur la carte, ainsi que l'ajout de l'auto-complétion dans la barre de recherche, seraient des améliorations très bénéfiques.
Nous recommandons vivement cette application innovante, qui se distingue par ses visuels modernes, la rapidité de chargement des informations, et la fiabilité des données horaires.
Préconisation d’améliorations :
- Ajouter un écran d’onboarding à la première ouverture de l’app pour mettre en avant les fonctionnalités clés
- Pouvoir sélectionner les arrêts au clique sur la carte et non pas uniquement avec le curseur
- Proposer la création d'un compte pour sécuriser les remontées et éviter les fausses informations, mais aussi pour permettre aux utilisateurs de mettre en favoris leurs lignes et arrêts
- Afficher l’historique de recherche d’arrêts
- Afficher plusieurs arrêts sur une large zone sans avoir à zoomer, et intégrer l'auto-complétions dans la recherche pour une navigation plus fluide et rapide
- Améliorer les titres et ajouter plus d’indications sur les différentes sections
🟢🟢🟢🟢⚪ (évalué 4/5)
“Encore en version bêta, l'application se distingue par ses fonctionnalités innovantes. Son interface intuitive permet de comprendre rapidement son utilisation, avec toutes les options accessibles en un seul clic. Pour enrichir davantage l'application, il serait pertinent d'afficher à la fois les signalements sur les arrêts et lignes, mais aussi les informations sur le trafic. De plus, l'ajout d'une recherche d'itinéraire permettrait de faire concurrence avec les solutions bien établies sur le marché” Ludmila C.
🟢🟢🟢🟢⚪ (évalué 4/5)
“Avis général très positif pour une Beta, le fait de pouvoir avoir les horaires des prochains passages en temps réel et en quasi immédiateté en déplaçant simplement le curseur sur la map est une chose remarquable. En tant qu'utilisateur, l'expérience d'utilisation est très agréable, et permet en un coup d'œil d'avoir les prochains passages des transports à proximité en temps réel. Je n'ai pour le moment pas constaté de points négatifs, quelques points d'améliorations comme l'ajout de favoris, ou l'ajout d'itinéraires mais qui pourrait être ajouté dans une future version de l'application. Je recommande totalement” Yannis H.