Divia Mobilités

Septembre 2024
DiviaMobilités est une application mobile, disponible sur iOS et Android, dédiée aux solutions de transports publics de la ville de Dijon et son agglomération. Elle facilite l’accès aux différents services de transports offerts par Divia, comme les tramways, les bus, le vélo-partage et les parkings.
Décembre 2022
Sharenow est née en 2019 à la suite d’une joint-venture entre BMW Group et Mercedes-Benz Mobility. L’entreprise a récemment été rachetée par Free2move, filiale de mobilité du groupe Stellantis.
Décembre 2022
Sharenow est née en 2019 à la suite d’un joint-venture entre BMW Group et Mercedes-Benz Mobility. L’entreprise a récemment été rachetée par Free2move, filiale de mobilité du groupe Stellantis.
Parmi les fonctionnalités disponibles sur Divia nous avons :
- La recherche d’itinéraires
- La consultation des fiches horaires
- Le rechargement de passe Divia
- Les informations de temps réel
- Les informations trafic
🔎Conditions du test
Le test a été réalisé en septembre 2024 sur la version mobile. Les fonctionnalités testées sont la recherche d’itinéraire, les infos trafics et la billettique.
Les fonctionnalités testées
Recherche d’itinéraires
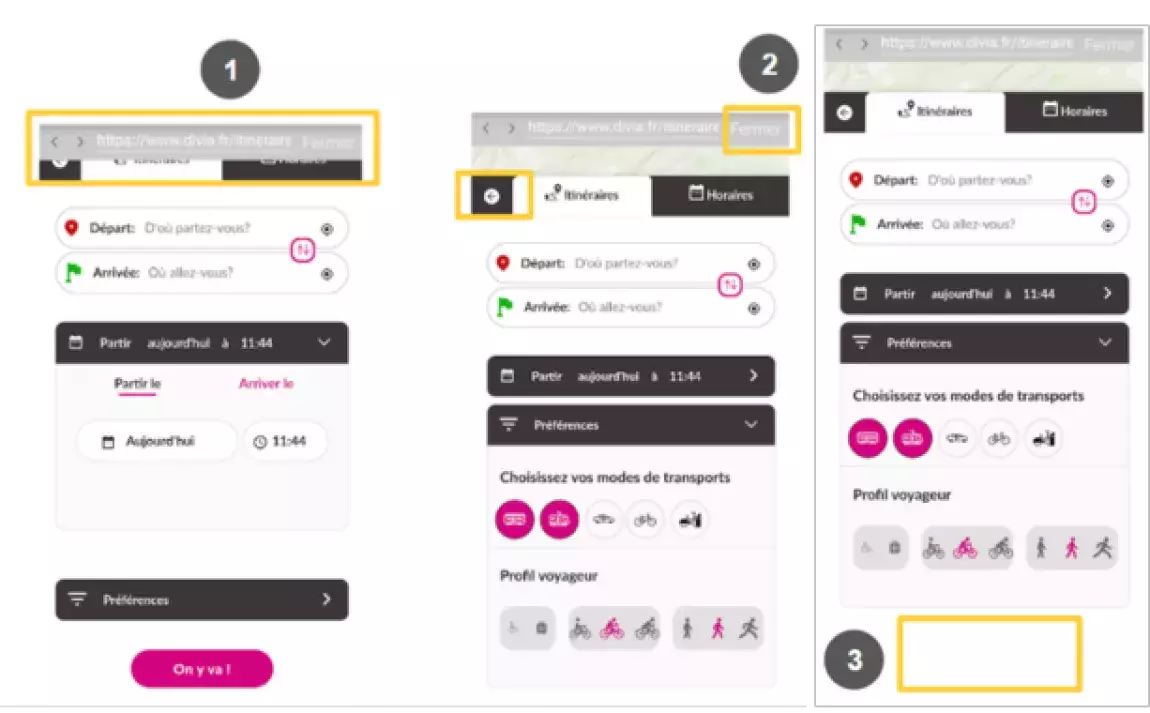
L’application permet de faire une recherche d’itinéraire en cliquant sur le picto dédié sur le footer de l’application. Cela ouvre directement une webview dédiée à la recherche d’itinéraire.
La recherche d’itinéraires offre les choix suivants : choix des lieux de départ et d’arrivée, horaires, préférences du choix de mode de transport, le profil voyageur. Le profil voyageur permet de sélectionner si l’on a un bagage, si l’on est à mobilité réduite, la vitesse de déplacement à vélo et la vitesse de marche.
En parallèle de cette recherche d’itinéraires, l’application offre sur cette même webview la possibilité de consulter les fiches horaires des lignes du réseau.
L’avis de l’expert UX/UI Imagine
- Le header contient une adresse https ce qui n’est pas standard sur une application mobile et inutile. Cette adresse https masque les onglets “Itinéraires” et “Horaires” si l’utilisateur scroll vers le bas de l’écran. Recommandation : Supprimer l’adresse https qui s’affiche à l’écran. Fixer les onglets “Itinéraires” et “Horaires”pour qu’ils soient tout le temps accessibles.
- Le retour arrière n’est pas intuitif. Sur la version Android, la flèche retour en haut à gauche ne redirige pas vers l’écran précédent d’accueil mais vers une carte interactive cachée. C’est “Fermer” en haut à droite de l’écran au niveau de l’adresse https qui renvoie sur l’écran précédent. Recommandation : Utiliser une icône standard “flèche retour” pour rediriger vers l’écran précédent.
- Si on ouvre le bloc “Préférences”, le bouton “On y va ! ” ne s’affiche pas, même en scrollant. Recommandation : Rendre le bouton “On y va !” visible et accessible.

On a aimé 😊
- RITI fluide et trajets détaillés
- Infos trafic détaillées incluses dans les trajets
- Beaucoup de personnalisations possibles
- Prochains passages des lignes concernées par l’itinéraire inclus
On a moins aimé 🤔
- Visuellement, la webview ne s’affiche pas bien sur l’application
- Pas de possibilité de mettre des trajets ou des arrêts en favori depuis la RITI
- Pas de visuel en vue cartographique pour les trajets
Infos Trafics
Les utilisateurs peuvent accéder directement à la page d’Infos trafic en cliquant sur le logo correspondant sur le footer de l’application.
L’application présente par ordre chronologique les informations trafic avec les informations principales :
- lignes concernées
- intitulé de la perturbation
- date(s) et donc durée de la perturbation
L’avis de l’expert UX/UI Imagine
- L’utilisateur peut être perdu par la multitude d'informations trafic sur les différentes lignes. On ne peut pas cibler un critère, il faut scroller jusqu'à la fin. L’ordre des informations n’est pas intuitif. On ne visualise pas s’il faut chercher par ordre chronologique, alphabétique pour les lignes. Recommandation : Mettre en place un affichage regroupé par ligne de transport.
- La multitude de “rose” apporte une surcharge de mise en évidence d’information. Visuellement l’utilisateur ne sait plus distinguer l’information de l’alerte. Recommandation : Indiquer les descriptifs en couleur gris foncé/noir police de la charte graphique;
- L’utilisateur peut être perdu par les différents types d’information trafic qui sont difficiles à distinguer. L'icône “attention” est présente par défaut sur toutes les lignes d’information. Il est ainsi difficile de comprendre son sens, cela surcharge l’écran visuellement. Recommandation : Afin de mieux distinguer les informations sur le trafic en temps réel, utiliser différentes icônes standards. Mettre en place uniquement l'icône “attention” quand il s’agit de problème ponctuel et immédiat sur la ligne pour alerter sur l’aspect soudain et éphémère. Utiliser une autre icône “travaux” pour informer sur les travaux prévus et planifiés.

On a aimé 😊
- Page fluide et claire, les détails s’affichent bien dans l’application
- Infos trafic détaillées incluses dans les trajets
L'AVIS DE NOS DIGITAL EXPLORERS
3/5
“L'application, bien que limitée en fonctionnalités, se distingue par sa praticité, notamment pour les recherches d'itinéraires et les informations sur le trafic. Les parcours sont fluides et intuitifs, mais le design pourrait bénéficier d'améliorations, en particulier sur le plan de l'accessibilité.”
Zachari T.
LE VERDICT de nos experts
DiviaMobilités est une application qui remplit correctement sa fonction en ce qui concerne les fonctionnalités qu'elle propose, mais elle reste limitée dans son offre. Bien que les évaluations des utilisateurs sur les stores soient relativement basses, aucun problème majeur n'a été détecté lors des tests.
Dans l'ensemble, l'application répond aux besoins de base, mais elle semble en retrait par rapport aux standards actuels des autres applications de mobilité, notamment pour les utilisateurs habitués à des solutions plus complètes. Deux aspects en particulier ressortent comme points faibles : d'une part, l'intégration de la webview manque de fluidité et donne une impression d'inachèvement, d'autre part, l'absence de possibilité d'acheter des titres de transport directement via l'application (sauf avec support externe). Les utilisateurs doivent encore se tourner vers des alternatives externes pour effectuer cette opération, même après avoir créé un compte, ce qui dégrade l'expérience utilisateur.
Pour améliorer la perception et l'expérience utilisateur, il serait pertinent d'envisager des évolutions centrées sur deux axes prioritaires : l'amélioration de l'interface pour la rendre plus moderne, et l'intégration de la fonctionnalité d'achat de titres directement au sein de l’application.
Préconisations d’amélioration :
- Intégrer dans l’application des services de billettique ne nécessitant pas de posséder un passe au préalable. Il est permis de créer un compte utilisateur rapidement et facilement, mais sans passe en sa possession, les fonctionnalités en étant connecté ou non sont les mêmes.
- Résoudre les problèmes d’affichage et dans l’idéal intégrer sans webview la RITI dans l’application.
- Intégrer une carte interactive pour permettre aux utilisateurs de consulter des arrêts/stations selon sa position.